創作活動を再開するにあたりノーコードでHPを作ったのですが、最近xfolioを作り込みまして、ノーコードで作ったサイトの方を非公開にしました。
管理するものが増えるのも手間なのでね。いつでも戻せるし。

HPを作りたいタイプ
pixiv以外の投稿先としてxfolioのアカウントを作ったものの、HPがあるので充実させていなかったのですが、もうちょっと作り込むか~と触り始めたところいい感じできました。
HPの変わりになるようカスタマイズしたので、その事を書いていきます。
あまりカスタマイズしていない方や、ポートフォリオサイトを検討中の方の参考になれば幸いです。
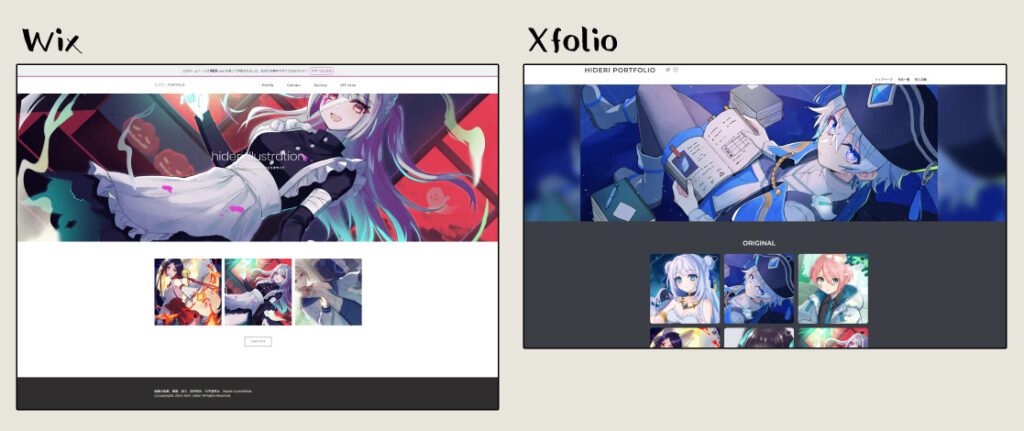
比較

基本的な構造はどちらも同じです。
TOPページに入れている共通の内容
- メイン画像
- メニュー
- ギャラリー
xfolioではプロフィールなども入れました。
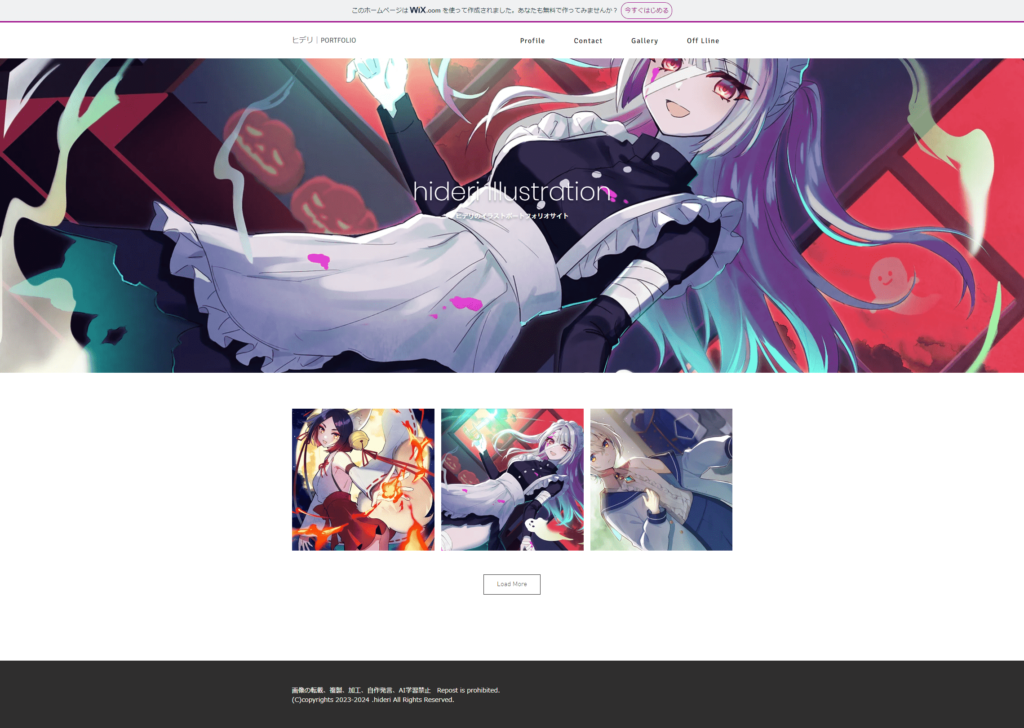
Wixで作ったサイト

初めはLPみたいに1ページに全部収めるタイプっぽくしてましたが、ギャラリーと同人活動は別ページで作りたくて、でもそうするとTOPページに載せるものがコンテンツ量的に中途半端だったので、ページを分けました。
アクセス解析もついていますし、アニメーションがつけらたり、ギャラリーの表示パターンも複数あるのが魅力的です。
今回はこちらがメインの記事ではないのでこの辺で…。
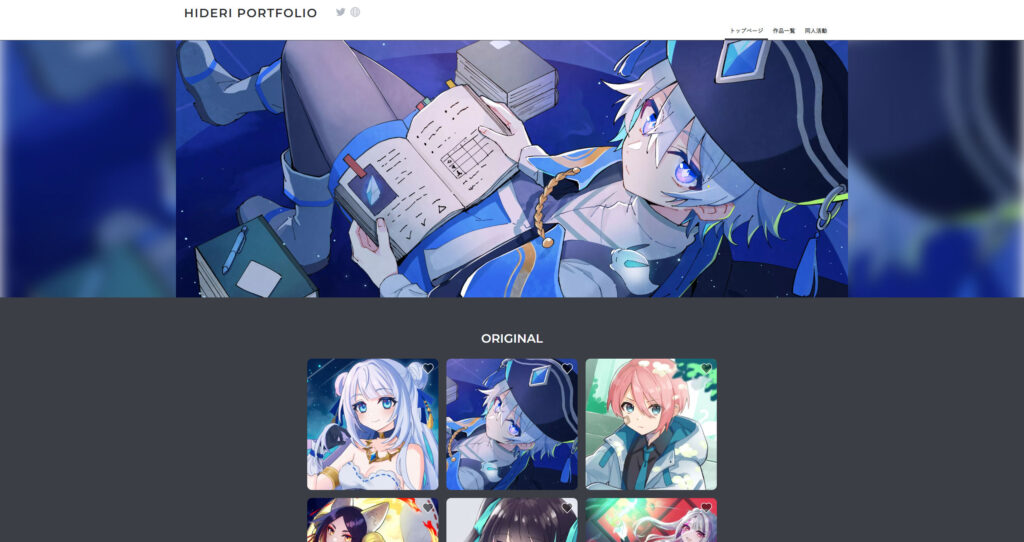
xfolio

xfolioはページのデザインを選ぶ事が出来て、自分のHPみたいに作ることができます。
作ったHPを非公開にして、xfolioをHPの変わりにした理由
- xfolioのカスタマイズが結構できて、元々作ってたHPと変わらない感じにできたから。
- アクセス解析も十分だった
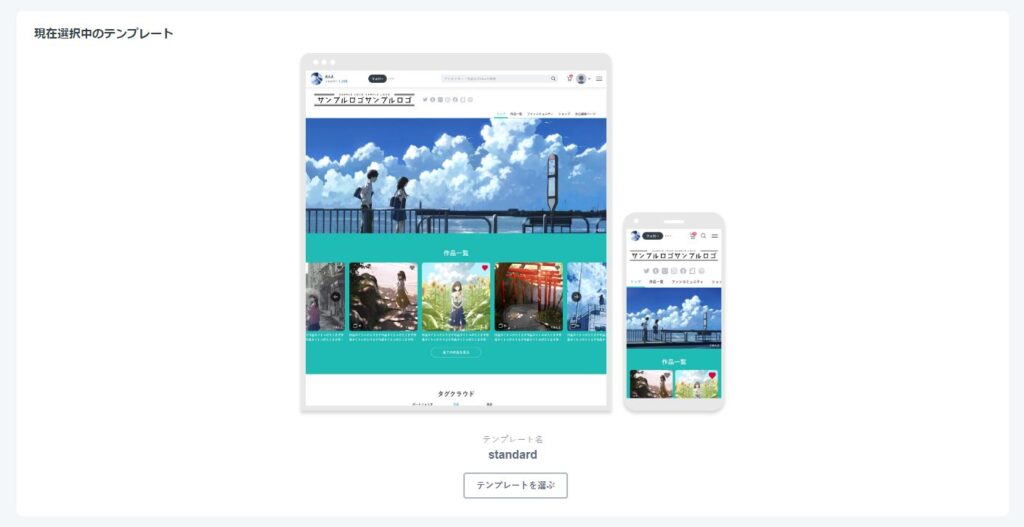
使用テンプレート

デザインのテンプレートが10種類あって、わたしはその中の【standard】を使用しています。
このテンプレートを選んだ理由
【standard】を選んだ理由は、メニューを常に表示させたかったからです。
自分が気にしていたポイント
- ボタンを押さないと他にどんなページがあるのか分からない。
- ハンバーガーメニューだと、クリックが2回になるので1手間減らしたい(メニューを開く→ページを選ぶ)スマホはよいがPCではひと手間減らしたい
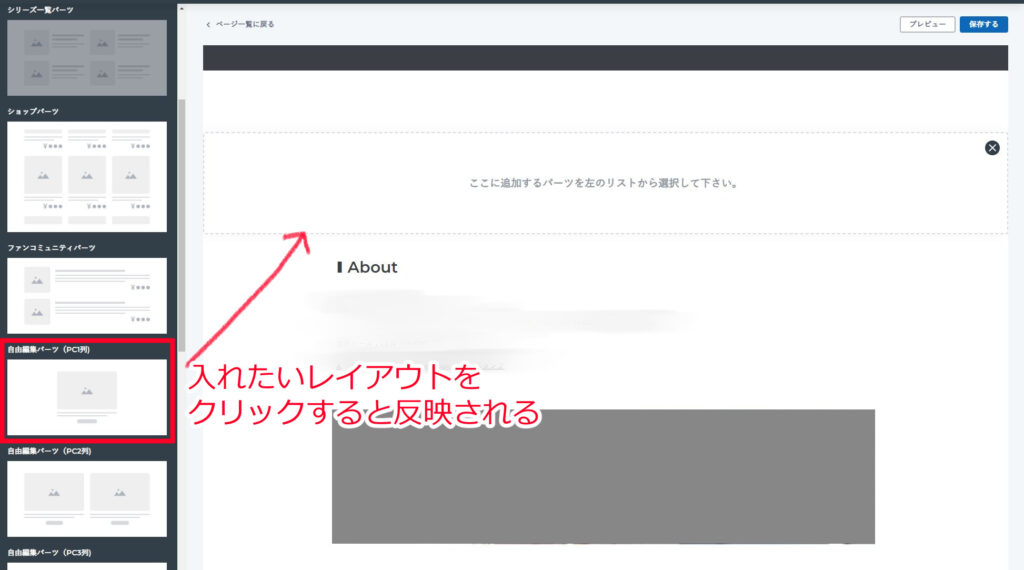
カスタマイズ
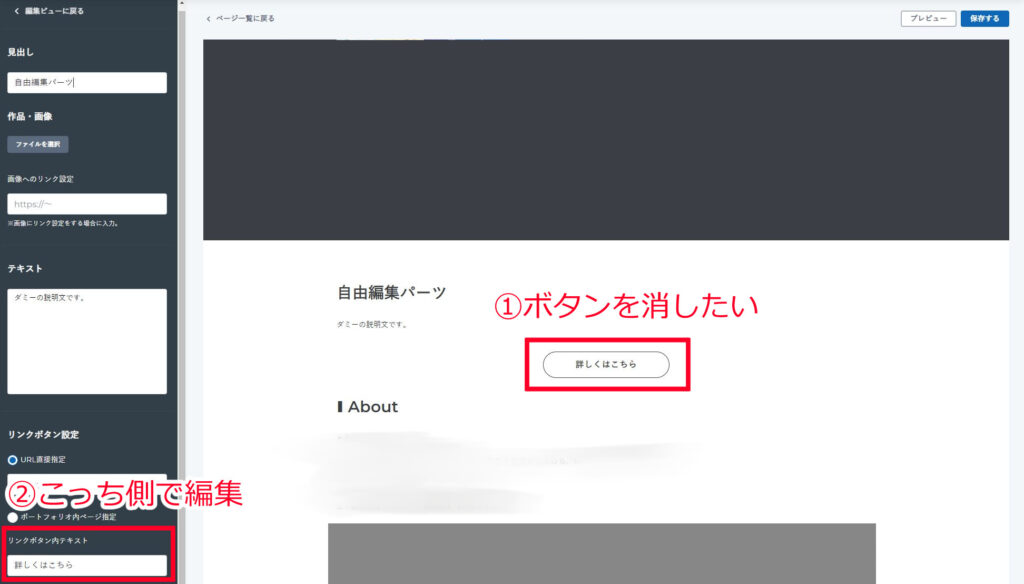
他の方のページでボタンがないのを見て、どうやってるんだろう?と調べたところ、カスタマイズが結構できる事を知り、それをきっかけにHPの内容をxfolioに移行しはじめました。
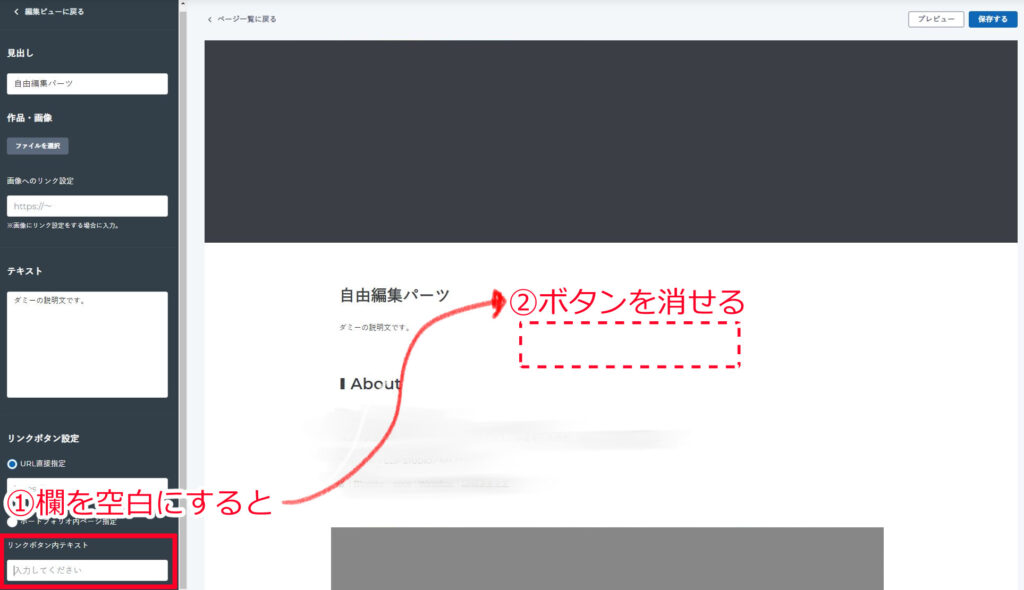
これが分かればカスタマイズの自由度あがると思います!



他のパーツも左側の記入欄を空白にすることで表示を消すことができます。
クリエイターページのカスタマイズに便利な公式記事を貼っておきます!
アクセス解析
何人訪問してくれたか、どの作品ページにアクセスが来ているかなど、基本的なアクセス解析が無料で見れます!
おわりに
以前リンクまとめサービスをご紹介しましたが、あちらは簡易アクセスとして使用してます。
ギャラリーで描いたイラスト並べておくと自分のテンションもあがる。
それでは!
ポートフォリオとして実際に作成したもの・検討したもの
■Wix 使った
■xfolio 使った
■folio
「依頼したい!」ボタンがあって、ファーストアクションがやりやすそうで良いと思った。xfolioをカスタマイズしたので、保留にしている。
■Wordpress
ブログを作ったのでWordpressでの制作も考えたが、知識がなくて勉強する必要があってすぐには作れないのでやめた。いつまでも公開できないじゃ駄目、とりあえず公開しておかなきゃと思った。


コメント