創作活動をしていると、SNSや通販ページ、Youtubeなど、アカウントが多くなってきますよね。
自分もアカウントが増えてきたので、リンクをまとめたいと思うようになり調べてみました。
どれを使おうか悩んだ中から「POTOFU」と「lit.link」を使ってみたので、使う前にどんな感じか見てみたい方の参考になれば幸いです。
【POTOFU】と【lit.link】2つだけ試した理由
利用する上で、下記の項目を満たすものが良いなと思って探していました。
- サービスの言語は日本語が良い(言語が違うとつまづく)
- 完成形がイメージしやすい
- PCとSPどちらで見ても見やすいデザインであること
これらを満たすかつ、イラスト界隈でこのどちらかを使ってる方が多かった事もあり、POTOFUとlit.linkを利用してみました。
POTOFU


使ってみた感想
レイアウトは固定で、シンプルにさくっとまとめるなら!
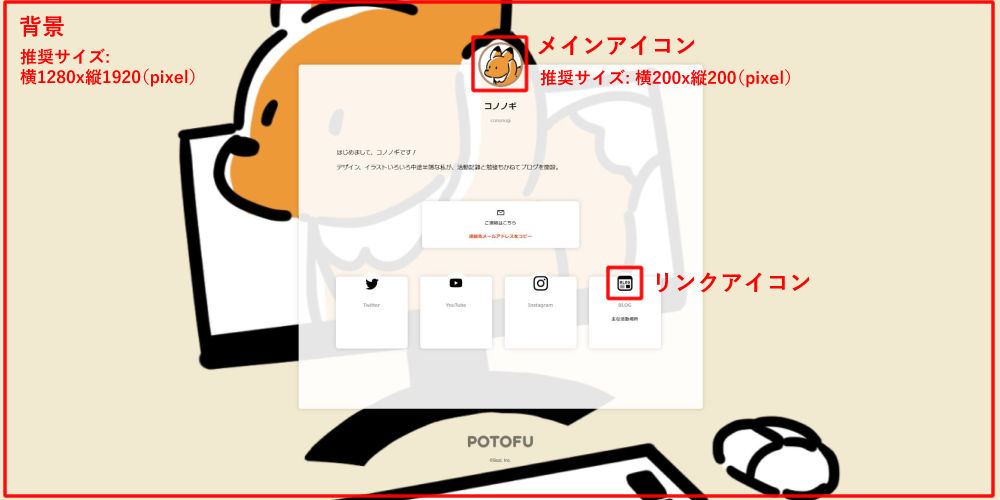
自分で制作できる画像は3種類
- 自分のアイコン
- リンクアイコン
- 背景画像
カスタマイズできる範囲は少ないですが、逆にいうとページ制作に時間をかけすぎずに済む感じもします。
色んなサイズやデザインのものを作るとそこそこ時間かかりますが、アイコン画像なら全部同じサイズで作ってしまえますし。
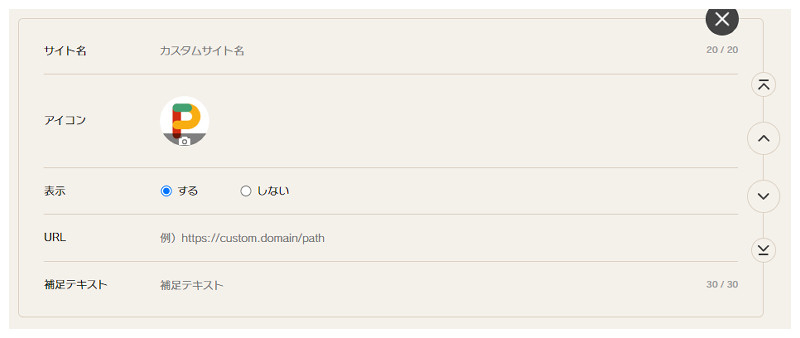
リンクアイコン
リンクリストでは、有名プラットフォームのアイコンが用意されています!
汎用的に使えるアイコンはないので、個人サイトやブログを載せる時に別の画像を設定したい場合は、自分で用意する必要があります。
デフォルトでは「P」アイコンが入ります!

アイコンをDLしたり、自分で描いたりしてカスタマイズするのも個性がでますね。

Instagramの連携について
アクティビティ設定という項目があり、Instagram・YouTube・OFUSEのアカウントを連携すると投稿されたコンテンツのサムネイルが表示されます。

現在、不具合が起きていて表示されておらず調査中のようです。
リンク一覧の方はURLに飛ぶだけなので、そこは問題ないです!
現在、FacebookおよびInstagramにて、一時的にPOTOFUのURLをご利用いただけない事象が発生しております。POTOFU URLが当該サービス上にてスパム扱いとなり、Meta社へ調査等依頼中ですが、復旧目処は未定となります。
本件ご不便お掛けし大変申し訳ございません。進捗は本スレッドにて報告いたします。— POTOFU(ポトフ) (@potofu_official) December 11, 2023
lit.link


使ってみた感想
シンプルに使う事もできるし、デザインを凝る事もできる!
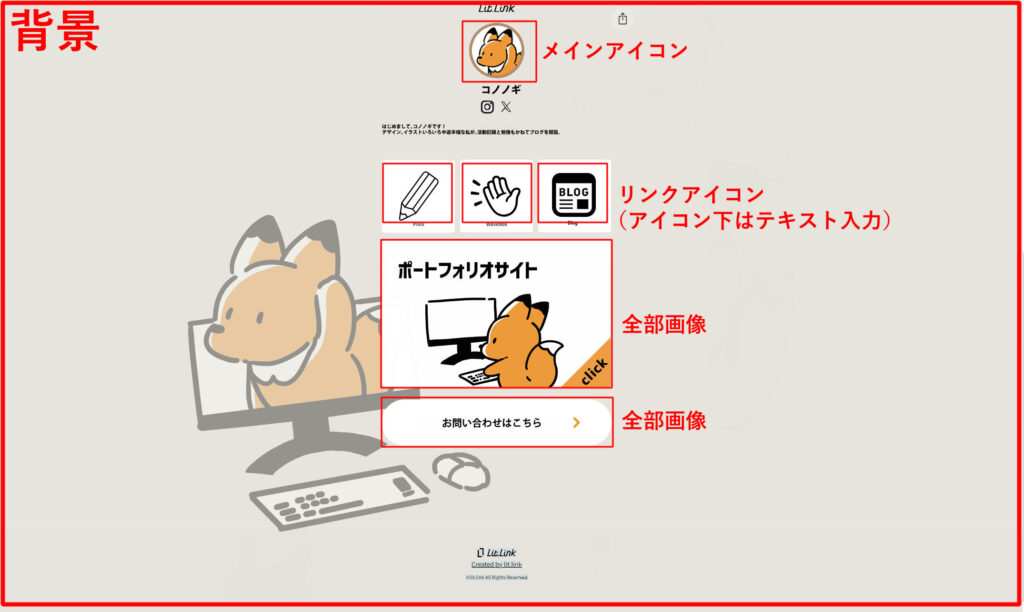
自分で制作できる画像は3種類をベースに沢山
- 自分のアイコン
- リンクアイコン
- 背景画像
- あらゆる画像(デザイン凝りポイント)

画像を貼る事ができるので、デザイン性を強くすることができます!
デザイン次第でかなり幅でそう!
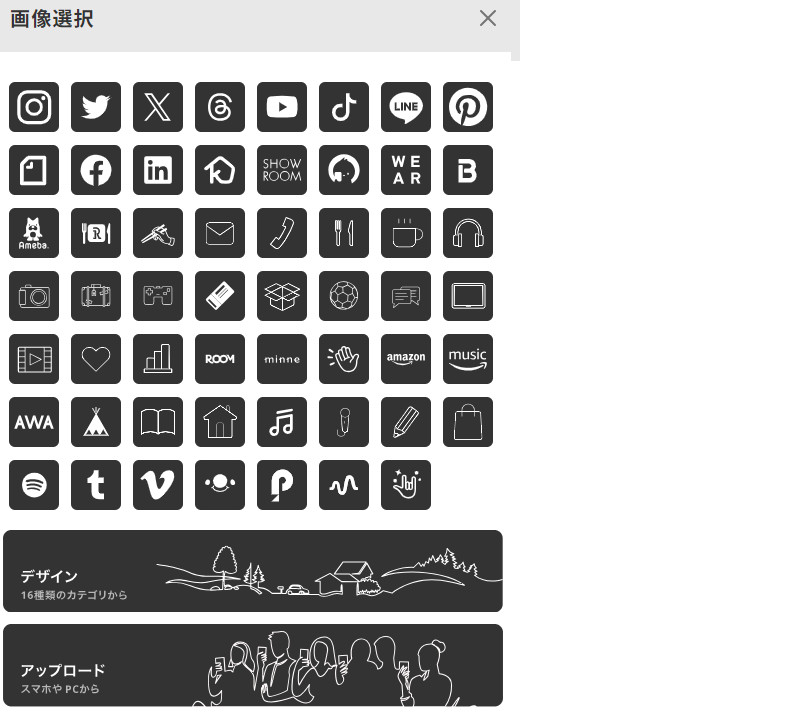
選べるアイコンが多め
有名プラットフォームのアイコンの他に、汎用性のあるアイコンもいくつか選ぶことができます。足りない分はこちらも自分で用意する必要があります。アイコン画像を入れないという選択肢もあるのでテキストの入力だけもいけます!

おわりに
最終的にわたしが使用したリンクまとめサービスはlit.linkです!
決めた理由は、作成したLINEスタンプがあるので、誘導バナーを挿入したかったので画像が貼れるlit.linkにしました。
どちらも操作はシンプルで使いやすいので、ご自身がどんなふうにしたいかで選んでみてください!


コメント